Changing default theme
TITAN has a new fully-responsive Bootstrap-based theme. In order to personalize your copy of TITAN follow the instructions below.
Why Bootstrap? Bootstrap is the most widely used RWD framework today. Great community, plenty of additional plugins and detailed documentation made it our choice for theme boilerplate. In order to maintain compatibility between particular components and keep responsive feel we strongly recommend to use Bootstrap-style grid system and pre-defined CSS classes in future modifications.
Contents
Files
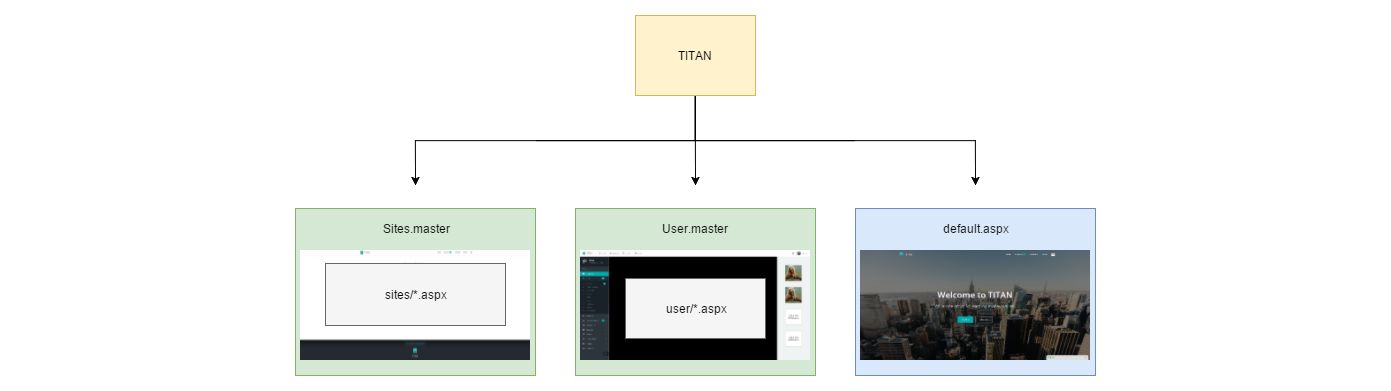
TITAN Theme consists of:
1. Stand-alone template files:
- default.aspx - status.aspx
2. Master template files:
- Sites.master - User.master
3. Module-dependent template files:
- *.ascx - *.aspx
4. Plugins, third-party libraries, etc.
- /Plugins/ - /Scripts/default/assets/plugins/
5. Custom CSS, JS files, images:
- /Scripts/assets/css/ - /Scripts/default/assets/css/ - /Scripts/assets/js/ - /Scripts/default/assets/js/ - /Images/
Animations
TITAN theme uses Animate.css plugin to increase its visual appeal. You can change animation style by editing "data-animation-type" attribute (see full documentation on https://daneden.github.io/animate.css/).
If you prefer static content with no bells and whistles set "data-animation" attribute to false.
<div class="container" data-animation="true" data-animation-type="fadeInDown">
Logo / Logotype
You can upload your logo image in Admin Panel (Website -> Graphics & Colors section). If you want your website name to be displayed next to it, check "Show site name" option in Website -> Settings. Otherwise, only image will be visible.
[Website -> Graphics & Colors]
[Website -> Settings]