Installing and configuring CPALead Offer Wall
This tutorial will guide you through the process of integrating CPALead Offer Wall into your website.
Preparation
Create new Offer Wall
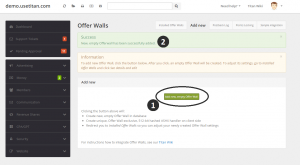
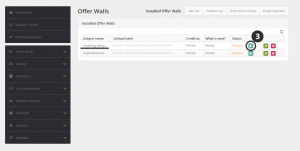
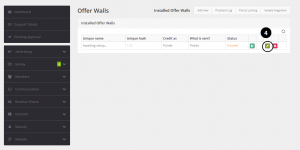
Go to Admin Panel → CPA/GPT → Offer Walls → Add new and click "Add new, empty Offer Wall" button. After you click the button, you should see a success message. Now return to Installed Offerwalls page. You should now see your newly created Offer Wall as "Awaiting setup..". Activate it.
Edit the Offer Wall
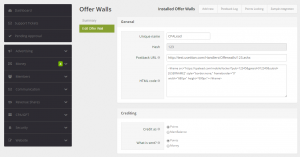
In Admin Panel → CPA/GPT → Offer Walls → Installed Offerwall click "See details and edit" button. You will now see Offer Wall summary page. To edit its settings, click "Edit Offer Wall" in the panel to the left.
Create the Offer Wall in the Offer Wall provider website
Open a new tab. Go to http://www.cpalead.com/get-started.php and register. Next log into your account as Publisher, and go to Offer Wall → Create → Get Started. Fill in all details:
| Field | Value | Example |
|---|---|---|
| Reference Name | Up to you | My Website |
| Page Header | Up to you | My Website |
| App Wall Instruction Text | Up to you | Install an App below to earn Points. |
| Offer Wall Instruction Text | Up to you | Complete an offer below to earn Points. |
| Name of %currency% | Your website virtual currency name. Should be the same as in Admin Panel → Money → Currency → Virtual currency | Points |
| Points Ratio | Your website virtual currency value. Should be the same as in Admin Panel → Money → Currency → Virtual currency | 100 |
| Credit Method | Automatic | |
| Postback URL | Copy-paste from Titan Admin Panel | |
| Postback Password | Your password |
Press Save & Preview Changes and then Get Code.
Offer Wall HTML
Copy iframe Code and return to your Titan Admin Panel Offer Wall. Paste your iframe Code into "HTML code" field. Make sure to add "&subid=[USERNAME]" to the list of URL parameters (see example below).
We recommend to move "width" and "height" outside the "style" attribute.
The HTML code should look something like:
<iframe src="https://cpalead.com/mobile/locker/?pub=66666&gateid=99999&subid=[USERNAME]" style="border:none;" frameborder="0" width="680px" height="690px"></iframe>
Crediting
| Name | Value |
|---|---|
| Credit as | Choose how you want to credit users |
| What is sent? | Points |
Postback
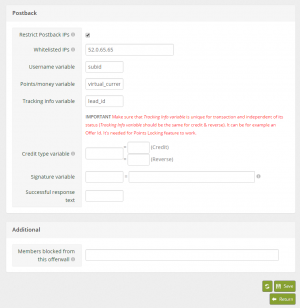
Restrict Postback IPs
For better security, it is recommended to restrict IP addresses that have access to your postback handler. At the time of writing this article, the only CPAlead IPs is: 52.0.65.65
As the above may change, make sure to visit http://www.cpalead.com/documentation/postback/#postback-url to find the up-to-date list.
Check the Restrict Postback IPs checkbox and enter the above IP into the Whitelisted IPs textbox (if there is more than one, they should be seperated by a comma).
Postback variables
| Variable | Value |
|---|---|
| Username variable | subid |
| Points/money variable | virtual_currency |
| Tracking Info variable | lead_id |
Credit type variable
Leave all fields blank.
Signature variable
Leave all fields blank.
Successful response text
Leave blank.
Test and finish
Save settings
Save your settings on both: CPAlead website and Titan Admin Panel.
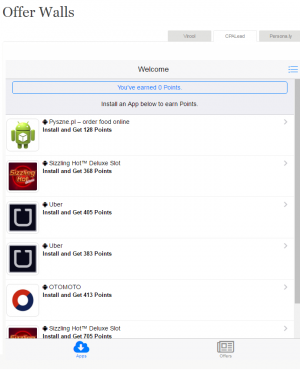
Test if your Offer Wall is displaying properly
Go to your Titan Website → Menu → Earn → Offerwall and check if CPAlead Offer Wall is being displayed properly.